最近这一两年,长图分享突然悄无声息的兴起了。刚在产品上增加了这一功能,发现确实是一种极好的分享传播方式。
生成的效果图太长,下拉在文末可以查看到
结合之前的调研,以及尝试走不通的路,以下整理了这个功能点相关的方案,希望提供你有用的参考。
一、通过合成海报图来分享(APP, H5通用)。
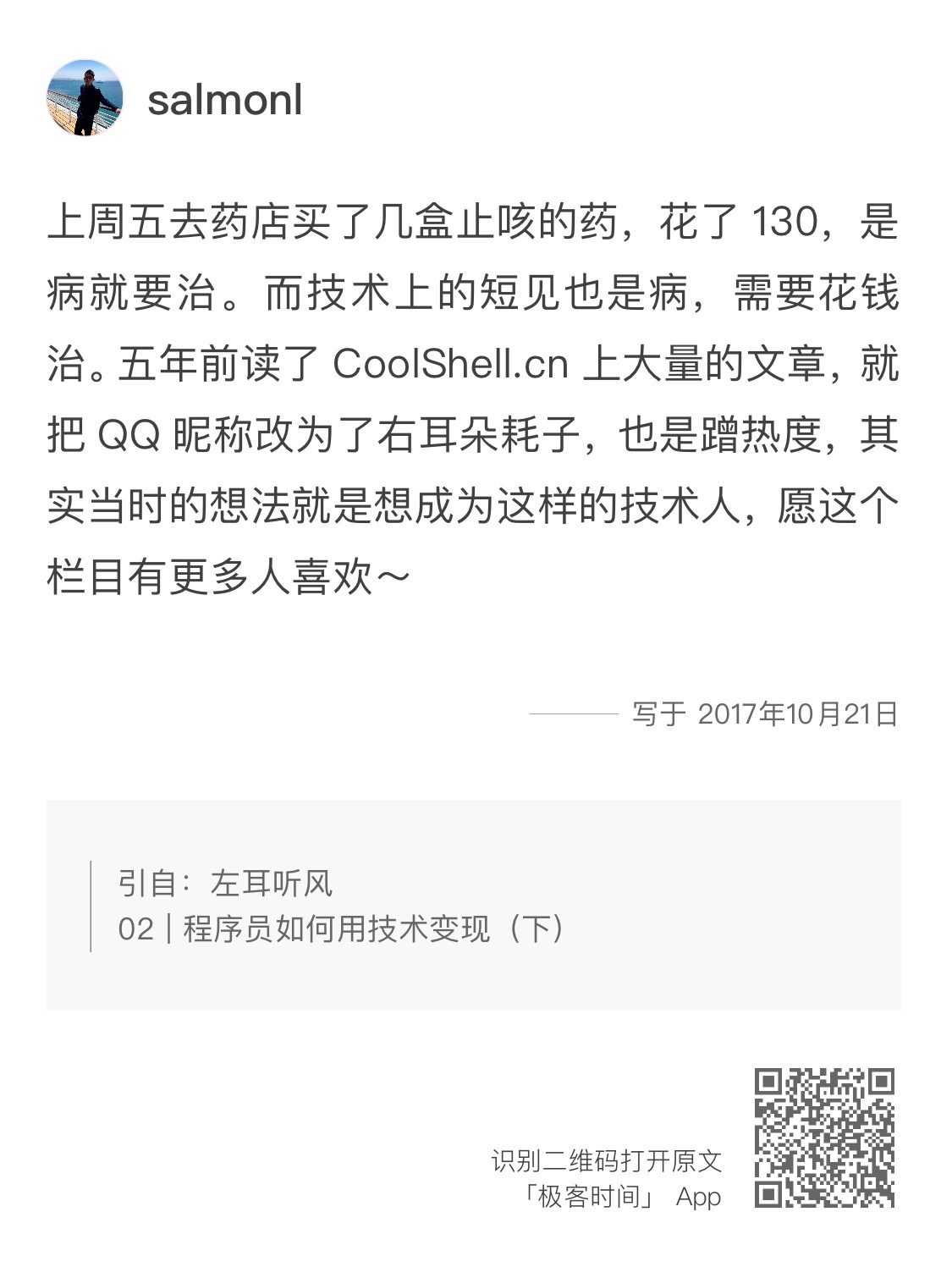
典型的有极客时间APP留言分享,新浪微博客户端微博正文分享。

这类分享图的特点是
0、模板化、格式固定
1、结构简单,上下结构或左右结构
2、一般在端上实现,不事先保存图片
3、图上半部分是图文,底部是二维码
一个APP上的参考例子点击查看
二、通过截屏来实现。
现有成熟的方案是html2canvas库
文档:点击查看。
实例: 点击查看。
Demo: 点击查看。
一开始暂定用这种方案,后来验证的时候,发现使用CSS3的一些特性,导致截图后会有很多区域空白,可查看文末截屏生成的问题图片,于是才有了第三种方案。
其他开发者反馈的问题
0、跨域
1、图片模糊
2、图片尺寸跟随手机,大小不固定。【看产品能不能接受】
3、底部需要增加二维码【可以做一个二维码隐藏域,之后在拼接上】
三、通过绘图来实现。
通过JS的canvas来绘图
算法
0、页面点击生成长图按钮。
1、获取页面数据和DOM节点绘图,然后异步请求后端获取二维码接口, 把二维码(base64格式编码的图片)也绘进去。
2、canvas绘好图后一般是base64格式的图片信息。
3、请求接口上传到图床,返回图片地址。【这里H5页面潜入在客户端中,客户端目前只支持通过图片路径获取图片,这样也导致保存图片需要好几秒】
4、通过JSBridge通过图片地址下载图片,然后保存到本地相册。
遇到的问题
0、页面结构复杂的话,绘图工作量比较大,细节逻辑都需要兼容。【合作的前端真是厉害】
1、图片跨域。
2、绘图的时候如果有一张图片获取失败,绘图过程canvas就不会进入回调函数,记得加异常捕获。
3、上线后发现有些客户端保存图片不稳定,有时候失败。原因是获取页面上的图片存在跨域问题,按照下午添加了一个字符串,发现偶现保存失败的问题,后通过加时间戳解决。

【原谅我没找到图片上文章的原文】
开始认为后端合成更简单,可以缓存,后来发现结构复杂的html页面根本无法合成
有用php把html转为pdf,在转为pic的例子,
还有使用GD库的例子
以上两种用PHP生成的方式可行性都不高。
文章开头提到的效果图:(几乎跟原页面高度一致)。
通过html2canvas截屏生成的问题图片:


