<div class="card-mod-title cmt-2"> <h4>趋势</h4> <p> <a href="javascript:;" class="m-active">小时榜</a> <a href="javascript:;" class="">日榜</a> <a href="javascript:;" class="">周榜</a> </p> </div>
想实现的功能是点击时间周期Tab签的时候,定义一个全局变量curIndex来区分点击了那个Tab, 比如
点击小时榜的时候,curIndex = 0
点击日榜的时候,curIndex = 1
点击周榜的时候, curIndex = 2
普通的方式实现
一、在点击事件中赋值
点击的时候,需要切换数据,一般都会对应一个点击事件,在事件方法中定义即可。
二、通过高亮class m-active来取
// 这里用jQuery
var curIndex;
var tag = $('.m-active').html();
if (tag == '小时榜') {
curIndex = 0;
}
优雅的实现方式
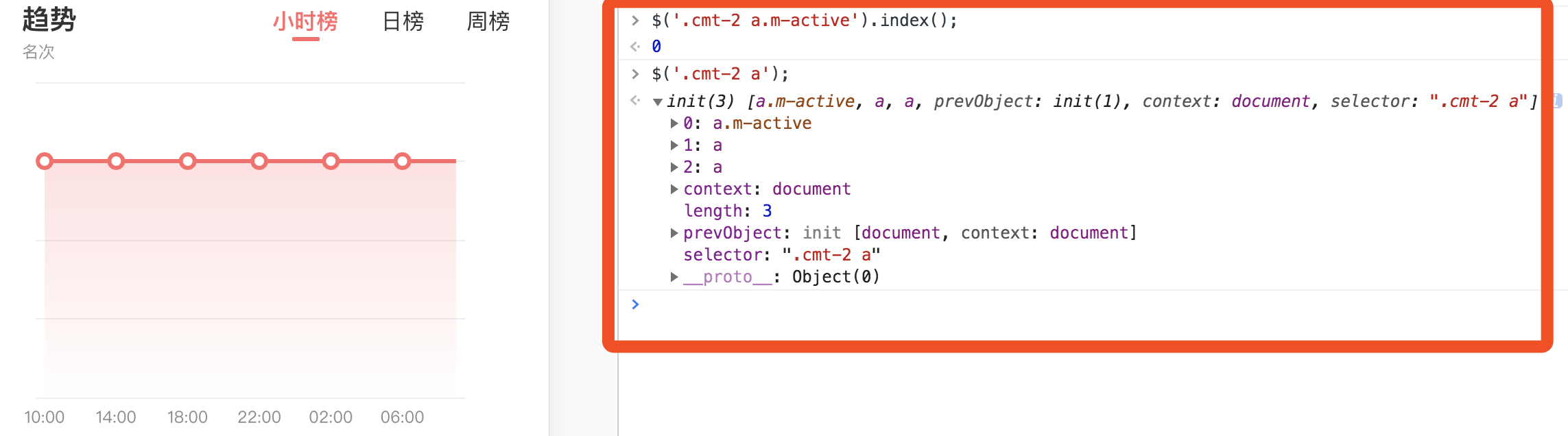
通过jQuery的index()方法,获得第一个匹配元素相对于其同胞元素的index位置。
var curIndex = $('.cmt-2 a.m-active').index();
通过jQuery选择器,选取.cmt-2下class=”m-active”的a元素位置。点击这里查看。

突然想起了鸟哥的一条微博:没有Geek精神就别选前端了。